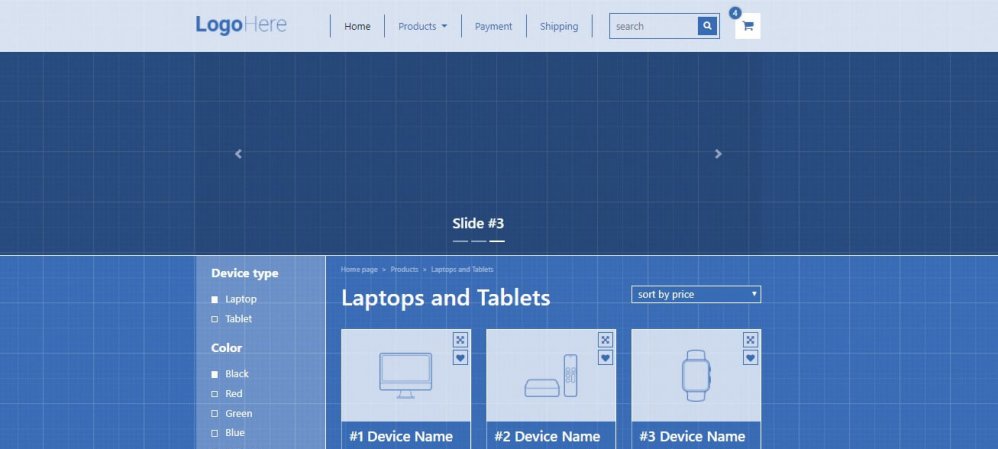
Учебный шаблон Tinyone
Учебный шаблон, разработанный для практического обучения студентов в учебном центре SkillUp по дисциплине «Front-End Web Development». При верстке шаблона использованы знания HTML5, CSS3, а также самый новый, мощнейший инструмент для создания двумерной сетки — Grid Layout, активно используются знания Flexbox. Отрабатываются навыки использования препроцессорного стиля, переменных и миксинов, адаптивность mobile/desktop first, преимущества и недостатки каждого […]